insertMany() function in MongoDB accepts array of objects and can insert multiple documents in the collections. Here is the syntax for insertMany() function:-
|
1
2
3
4
5
6
7
|
db.collection.insertMany(
[ <document 1> , <document 2>, ... ],
{
writeConcern: <document>,
ordered: <boolean>
}
)
|
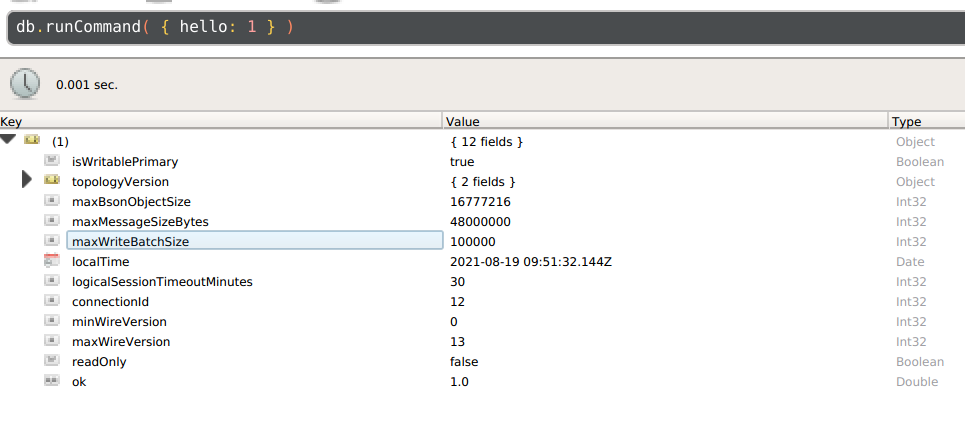
The number of operations in each group cannot exceed the value of the maxWriteBatchSize of the database.
This can be checked by running the below query.
|
1
|
db.runCommand( { hello: 1 } ).maxWriteBatchSize
|

You also can check other configurations by running this command, for example is you database is in read only mode, if isWritablePrimary is true then instance is primary in replica set. ...